Nerd's Guide to this Website
Saturday, May 18, 1996; by Dave Winer.This website is managed with Frontier 5.1.2. If you're building a website using Frontier, it's important to have an example that shows you how to use many of its features. That's what this page is for.
If you're working with Frontier, cmd-J to user.websites.davenet. A mini-version of the DaveNet site is included, pre-installed in Frontier's object database.
Note: This page hasn't been updated for Frontier 5. It's prettier and easier and more powerful now. Busy digging elsewhere! DW 2/2/98.
How it works
We're going to cruise thru this really quickly to give everyone a taste of what website scripting in Frontier is all about. There are pointers at the bottom of this page that give you a more gradual and detailed tour of the features of Frontier.
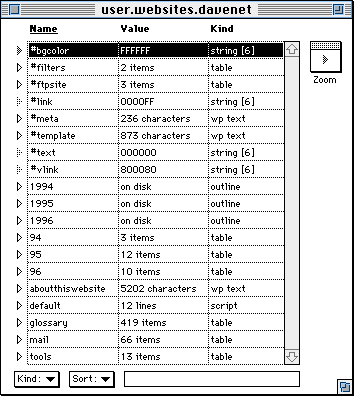
The source text lives in Frontier's object database in a table called user.websites.davenet. Here's a picture of that table:

Figure 1: Picture of user.websites.davenet with the cursor on #bgcolor.
The table begins with several #directives that determine the default background color, link color, text color, and visited-link color for pages that are contained within the table.
#meta contains text which will be placed in the head of the page by the pageHeader macro. You can include comments or <meta> tags, or JavaScript scripts. It can be of any type that can be coerced to a string, a wptext object, or an outline, for example.
Filter scripts
#filters is a table that contains a script that runs after each page is rendered. It allows you to make global changes to all pages on the website, as they are built.
The pageFilter script is called after the text for the page has been rendered. We make the font larger for the first character in the body text, and also add the URL for the page to the glossary, so any DaveNet piece can refer to any other piece.
The finalFilter script is called at the very end of the processing of the page, it allows you to write the contents to a different place, and perhaps do some formatting as it goes out.
This page
This page is stord at user.websites.davenet.aboutthiswebsite. You can see it in the screen shot, above.
The default template
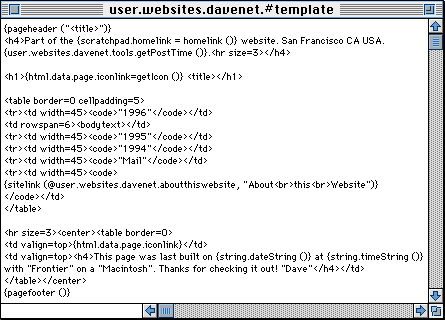
#template contains the default template text for subordinate pages. Here's an simpler version of the DaveNet website template:

Figure 2: Picture of a text editing window showing the contents of user.html.templates.davenet.
The one we use these days is quite a bit more complex, it's built from an outline, has local scripts and heavily uses macros and generates relative links to all the pieces. Your sites don't have to be rendered in such a sophisticated manner.
Outlines
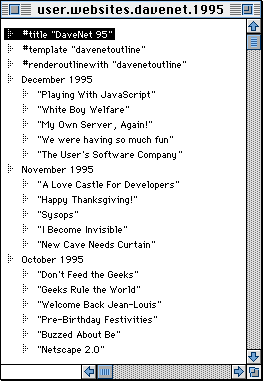
1994, 1995, and 1996 are outlines that are used to build the back issues outlines on the websites in 1994.html, 1995.html and 1996.html. If you scan down the left edge of each page you'll see links to these outlines.

Figure 3: Picture of an outline window showing the table of contents for 1995.
Here's where the essays are stored
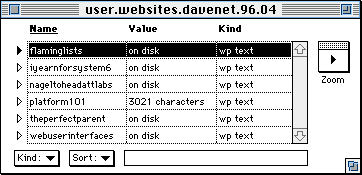
94, 95, and 96 are tables, each of which has up to 12 sub-tables, one for each month of the year. Here's a picture of the table for April 1996:

Figure 4: Picture of the table for April 1996, with the cursor on flaminglists.
Each of the cells in this table contains a wptext object that begins with a #title directive and a #posttime directive:
#title "Flaming Lists"
#posttime "4/16/96"
Any of the pages can override the #directives in user.websites.davenet. Any sub-table can override them too. For example if you wanted to have all the articles from May 1995 have a green background, you'd just create a string at user.websites.davenet.95.05.#bgcolor.
One of the DaveNet pieces, Holding Hands in Cyberspace has unusual colors. It was written during the web blackout in February. Those were interesting days! The unusual colors are done by overriding the default colors.
The home page
The home page is derived from user.websites.davenet.default. It's a script because this is a dynamic page. Here's what the script looks like:
local (adr = dweb.davenet.["#adrcurrentpiece"]); local (s = string (adr^)); s = string.replaceall (s, "\n", ""); html.data.adrPageTable^.posttime = clock.now (); html.data.adrPageTable^.title = html.getonedirective ("#title", s); while s [1] == '#' { s = string.delete (s, 1, string.patternmatch (cr, s))}; return (s)
The text on the page is always the text of the most recent DaveNet essay. Since the page is generated by a script, the text of that piece only has to appear one place in the database.
Other sub-tables
The tools table contains a grab-bag of maintenence scripts, macros that are called from the pages and stuff that I needed while developing this site. It's nice to have one place that contains the logic of the site. The glossary for this site is huge. Every piece has an entry in the glossary. We also added pointers to external pages referenced from various DaveNet pieces.
Pointers
We now have a Directory of all the sites on www.scripting.com. Many of them contain other information and tutorials for Frontier users.