Templates
Getting Comfortable With Tables
Getting Comfortable With Outlines
Templates
Templates are frameworks
A template is a framework into which every Web page is placed when the page is rendered.Templates work hierarchically, like other directives, so the template at websites.myFirstSite.#template, which was created when you asked for a New Website, has been applied every time you viewed "default" (or "default copy") in your browser, because it is in the same table.
Open websites.myFirstSite.#template. You see that it's an outline. A template does not have to be an outline; it can be a wp text, for example.
But it is convenient for a template to be an outline because outlines are such easy places to move and organize items.
This outline consists of three lines, each of which is interpreted in a special way by Frontier at rendering time. The first line is a command to create the opening HTML: the <html>, <meta>, <title>, and <body> tags. The last line is a command to create the closing HTML, the </body> and </html> tags. The middle line is a tag which represents the text of your Web page. So, your Web page ends up sandwiched between what the first line of the template generates and what the last line of the template generates.
Special tags
There are two special tags used in this template, which you will probably use in every template you ever make.One is "{title}," which you see used in the first line. (Since it was already in a macro, you did not have to enclose it in curly braces again.) This is not the HTML <title> tag; it is a reference to your actual title, the string you designate by means of the #title directive.
The first line of the template is using this to build the HTML <title> tag, but you can also use it for your own purposes, for instance to have the same title appear as text in the rendered page. We'll see an example of that in a moment.
The other special tag is "{bodytext}," which stands for everything in your Web page. This tag used to be called "<meat>", and some older templates still use the latter, but the term has been changed (possibly in response to the objections of vegetarian webmasters?), though "<meat>" does still work.
What to do with a template
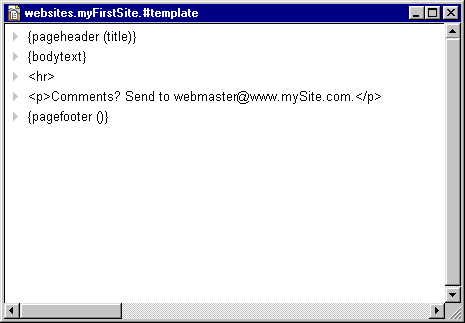
Every page will be embedded in a template (where the "{bodytext}" tag is). So, if there is anything you would like to have appear before or after every Web page, the template is the place to put it. For instance, it is not uncommon to end a Web page with a mailto link to the webmaster, so that readers can get in touch if necessary. We put a line that does this into "default," but if we want it to appear on every Web page, we don't want it in the individual pages but in the template.Let's try it. Go into websites.myFirstSite.default and delete the last lines (everything after "very easy" or "très simple" or however the last paragraph ends). Now go into websites.myFirstSite.#template and create a line after {bodytext} which refers the reader to the webmaster; perhaps you'd like a horizontal rule before that, so your template might end up looking something like this:
Now go back into websites.myFirstSite.default -- actually, it is sufficient to select it in the myFirstSite table -- and preview the page.
Isn't that pretty? The main text of what you're seeing came from "default," but the horizontal rule and what follows came from the template.
To assure yourself that this works as advertised, make a second Web page as a wp text in myFirstSite, calling it "secondPage" (without the quotes), and put something into it, such as:
#title "My Second Page" <p>My second page has some features of its own and some features in common with my Default page.</p>View that in the browser and you will see that your words tell the truth.
Remote templates
A question arises of how to designate a special template for just one Web page. Since a template is an outline (or a wp text), it cannot be placed into your Web page like a #bgcolor directive.One solution is a mechanism called "remote templates." You are permitted to place into a Web page a #template directive referring to a template living in user.html.templates. To see this in action, add a line to the start of "secondPage" that says this:
#template "example1"Now preview the page in the browser. Wow! Where did all this come from? It came from user.html.templates.example1.
Not everything in the template is working correctly; there are a lot of things that say "Macro error" here. (That's because the example1 template only works correctly for pages inside the davenet website.) However, that it isn't important now. The point to consider is how much this template did. Look how different the formatting is from our earlier rendering of this same page. That's what templates can do.
You are free to store templates remotely in user.html.templates. However, the remote storage system is far less important than it once was, because of the hierarchical powers of directives.
If you wanted one Web page to have a template of its own, another solution would be to make a subtable in your site table, and put into it just that page and its #template.
Some people don't like that solution, though -- it seems like a lot of trouble organizing tables and folders just for the sake of a single template -- and it doesn't solve the problem of two Web pages in disparate locations that need to share a template.
So here's a trick that lets a page use any template located anywhere in the database. In the page, say (for example):
#template websites.myFirstSite.["#tools"].mySpecialTemplate #indirectTemplate "false"Notice that there are no quotes around the template designation; and the #indirectTemplate directive must come after the #template directive. We're tricking the system here into doing something it isn't meant to do, but it works!