Modèles ("templates")
À propos de cette introduction
À propos de la gestion d'un site Web
Les bases du HTML dans Frontier
D'autres moyens d'automatiser le HTML
Soyez à l'aise avec le mode plan ("Outline")
Modèles ("templates")
Inclusions ("includes") et macros
Defines et directives personnalisées
Les modèles sont des structures
Un modèle ("template") est une structure dans laquelle chaque page Web est insérée quand la page est construite par Frontier.Les modèles fonctionnent hiérarchiquement comme les directives. Par conséquent, le template à websites.monPremierSite.#template qui a été créé quand vous avez choisi le menu New Site, a été appliqué à chaque fois que vous avez publié ou prévisualié default ou ("default copy") dans Frontier parce que ce modèle se trouve dans la même table.
Ouvrez websites.monPremierSite.#template. Vous voyez qu'il s'agit d'un outline. Un modèle n'a pas besoin d'être un outline ; il peut être un texte wp par exemple.
Mais il est plus pratique d'avoir ses modèles sous forme d'outlines, parce que les outlines sont des espaces où il est tellement plus facile de déplacer et organiser des éléments.
Cet outline est composé de trois lignes, chacune étant interprétée par Frontier d'une façon spéciale au moment du rendu. La première ligne est une commande pour créer le HTML d'ouverture : les balises <html>, <title>, et <body>. La ligne du milieu est une pseudo balise qui représente le texte de votre page Web. Votre page Web finira donc en sandwich entre les blocs générés par la première et la dernière ligne du modèle.
balises spéciales
Deux balises spéciales sont utilisées dans ce modèles, et le seront vraissemblablement dans tous les autres modèles que vous ferez par la suite.La première, "{title}", est utilisée dans la première ligne (puisqu'elle est déjà dans une macro vous n'avez pas eu à l'insérer entre des accolades). Il ne s'agit pas de la balise HTML <title>, mais d'une référence au titre de la page actuelle (celui que vous avez défini dans la chaine de caractères de la directive #title).
La première ligne du modèle s'en sert pour construire la balise HTML <title>, mais vous pouvez également l'utiliser à votre propre avantage, par exemple pour faire apparaître le titre sous forme de texte dans la page rendue. Nous allons voir cela dans un moment.
L'autre balise spéciale, "{bodytext}", représente le contenu de votre page Web. Cette balise était appelée auparavant <meat>, et certains des modèles les plus anciens utilisent toujours ce terme, mais il a été changé (probablement suite aux protestations de webmestres végétariens ?), bien que <meat> continue de fonctionner.
Que faire avec un modèle
Chaque page est insérée dans le modèle (à l'endroit où se trouve la balise "{bodytext}"). Par conséquent, si voulez que quelque chose apparaîsse avant ou après le contenu de chaque page Web, le modèle est l'endroit tout indiqué pour l'inclure.Par exemple, il arrive régulièrement qu'une page Web se termine avec un lien ("mailto") permettant aux lecteurs d'envoyer un courrier électronique au webmestre si nécessaire. Nous avons mis un tel lien dans "default", mais si nous voulons qu'il apparaisse sur toutes les pages Web, nous devrions le mettre dans le modèle plutôt que dans chaque page.
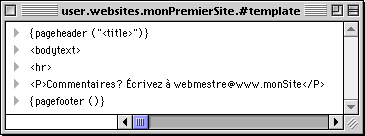
Essayons. Allez dans websites.monPremierSite.default, et supprimez les dernières lignes (tout ce qu'il y a après "facile !" ou tout ce qui se trouve à la fin du paragraphe). À présent, allez dans websites.monPremierSite.#template et créez une ligne après {bodytext} pour faire référence au webmestre. Vous voudrez peut-être la faire précéder d'une séparation horizontale. Dans ce cas, votre modèle se terminerait comme ça :
À présent, revenez à monPremierSite.default -- il suffit de le sélectionner dans la table monPremierSite -- et prévisualisez la page.
N'est-ce pas magnifique ? Le texte principal de ce que vous voyez vient de default, mais la séparation horizontale et ce qui la suit proviennent du modèle.
Pour vous en assurer, faites une seconde page Web, en créant un texte wp dans monPremierSite que vous appelerez "secondePage" (sans les guillemets), et mettez dedans quelque chose comme :
#title "Ma seconde page" <p>Ma seconde page a des caractéristiques qui lui sont propres et d'autres caractéristiques communes avec la page Default.</p>Regardez cela dans votre fureteur et vous verrez que ce que vous avez écrit est la vérité.
Modèles distants
Un problème survient lorsqu'on désire qu'une page web fasse appel à un modèle particulier. Puisqu'il s'agit de textes wp ou d'outlines, les modèles ne peuvent pas être placés dans une page web comme peut l'être une directive #bgcolor.La première solution est d'utiliser ce que l'on appelle les "modèles distants" ("remote templates") : on peut mettre dans une page Web une directive #template qui fait référence à un modèle existant dans user.html.templates. Pour voir comment cela fonctionne, ajoutez une seconde ligne au début de votre "secondePage" :
#template "example1"Maintenant, prévisualisez la page dans votre fureteur. Pas mal ! D'où tout cela vient-il ? De user.html.templates.example1.
Un certain nombre d'éléments de ce modèle ne fonctionnent pas correctement : il y a plusieurs "Macro error", ici (c'est parce que le modèle "example1" ne fonctionne convenablement que pour les pages qui sont dans le website DaveNet). Mais cela n'est pas important à présent. Ce qu'il faut remarquer, c'est tout ce que ce modèle a réalisé. Voyez à quel point cette page est différente du rendu précédent. Voilà ce que les modèles peuvent faire !
Vous pouvez stocker de manière distante vos modèles dans user.html.templates, mais grâce à la puissance de la hiérarchisation des directives, ce système de stockage à distance est moins utile qu'il ne l'a été par le passé.
Si vous désirez qu'une page Web ait un modèle qui lui soit spécifique, vous pouvez aussi créer une sous-table dans la table de votre site, et mettre dedans votre page et son #template.
Certaines personnes n'aiment pas cette solution, dans la mesure où il semble peu pratique d'organiser des tables et des dossiers au seul bénéfice d'un modèle. Et cela ne résout pas le problème d'avoir deux pages Web dans des endroits différents qui ont besoin de partager un modèle.
Alors voici un truc qui vous permet d'avoir un modèle situé n'importe où dans la base de données. Dans la page, écrivez (par exemple) :
#template websites.tools.monModèleSpécial #indirectTemplate "false"Notez qu'il n y a pas de guillemets autour de ce qui désigne le template, et #indirectTemplate directive doit apparaître après la directive #template. Nous rusons avec le système en faisant ici quelque chose pour lequel il n'a pas été conçu, mais ça marche !