Formater avec les outlines
À propos de cette introduction
À propos de la gestion d'un site Web
Les bases du HTML dans Frontier
D'autres moyens d'automatiser le HTML
Soyez à l'aise avec le mode plan ("Outline")
Formater avec les outlines
Inclusions ("includes") et macros
Defines et directives personnalisées
Les outlines pour les modèles
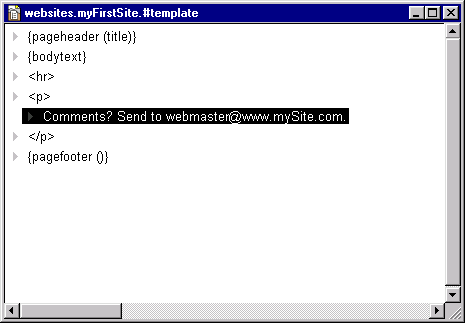
Il y a un un avantage à faire son modèle dans un outline : bien que cela n'ait pas d'effet apparent sur la manière dont votre fureteur interprète le HTML, celui-ci est formaté plus lisiblement par l'ajout de sauts de lignes et d'indentations, de manière à refléter la structure de l'outline.Cela rend aussi plus facile la lecture des codes HTML dans votre modèle. Par exemple, supposons que nous reformations l'outline de notre #template pour qu'il ait l'air de ceci :
Les avantages sont purement esthétiques et organisationnels, mais organisation et esthétisme peuvent être très importants quand vous travaillez avec le HTML.
Ici, nous pouvons clairement saisir la structure du document comme une série d'éléments subordonnés. Nous voyons que la balise <p> a son répondant dans la balise </p>. Et quand nous rendons la page, le HTML qui en résulte maintient ce formatage à travers l'usage de tabulations et de retours du chariot, ce qui en rend la lecture plus aisée (je parle du HTML en tant que texte, non pas de ce que vous voyez dans le fureteur -- les tabulations et les retours du chariot n'influent pas sur ce qui est affiché par les fureteurs).
Par conséquent, les outlines n'ont pas d'impact sur les balises HTML ni sur le rendu, si ce n'est de faciliter la lecture et l'organisation de votre page.
Les outlines pour les pages Web
Par contre, vous pouvez aussi avoir une page Web sous forme d'outline. Pourquoi feriez-vous cela? Eh bien, tout d'abord parce que cela rend plus aisée l'organisation. En outre, vous pouvez insérer des commentaires ("comments") --- changez une ligne en commentaire en choisissant le menu Toggle Comment, ou faites un nouveau commentaire avec majuscule-retour. Ces commentaires n'apparaissent pas dans le HTML final.Mais il y a une raison encore meilleure, pour faire une page Web dans un outline : vous pouvez malgré tout avoir un reflet de l'organisation de l'outline dans la page affichée par le fureteur, et vous pouvez choisir comment cela se fera. Vous faites ce choix par le biais de la directive #renderOutlineWith.
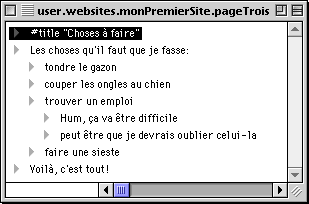
Voyons tout d'abord comment une page Web sous forme d'outline sera rendue sans la directive #renderOutlineWith. Utilisez la commande New Outline du menu Table pour créer un nouvel outline appelé "pageTrois" (sans guillemets) dans la table monPremierSite. Puis faites en sorte que l'outline ressemble à ceci :
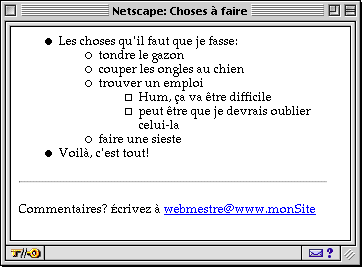
Notez qu'un outline peut contenir des directives comme n'importe quelle autre page Web. Nous avons commencé d'abord par une directive #title. À présent, regardez votre page dans le fureteur.
Les indentations de notre outline ont été fidèlement reproduites dans une liste non ordonnée (avec disques) par l'addition réglementaire des balises <ul> et des <li>.
De tout évidence, cela peut nous faire économiser beaucoup de temps lorsque nous voulons une liste avec disques, car cela facilite grandement sa construction et ses modifications ultérieures, tout en nous apportant l'assurance que le HTML engendré sera toujours valide.
À présent, au début d'un outline, écrivez la ligne suivante
#renderOutlineWith "prettyOutline"et regardez ce que ça donne dans votre fureteur. L'effet est vraiment différent !
Tout ce qui est au niveau de base a été mis en évidence par une séparation horizontale, des lettres capitales et des caractères gras. Tout ce qui est au niveau inférieur suivant a été numéroté. Et tout ce qui est à un niveau inférieur à ce dernier niveau a été rendu en simple paragraphe à l'intérieur de balises <BLOCKQUOTE>.
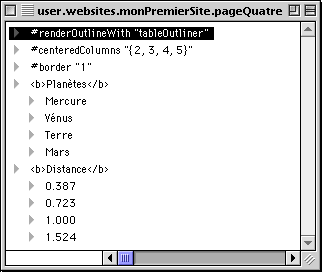
Il y a un autre renderer très utile, c'est tableOutliner ("renderer" pourrait être traduit par "générateur de rendu", mais puisque c'est le nom qu'ils portent dans la banque de donnée, nous les appellerons des renderers - NDT). C'est une manière rapide et facile de faire des tableaux HTML ("tables"). Le résultat est assez simple -- par exemple, toutes les colonnes ont une largeur identique, et la première rangée est automatiquement mise en caractères gras -- mais c'est souvent ce qui est voulu. Pour l'essayer, créez une quatrième page appelée "pageQuatre", et faites ressembler son outline à ceci :
À présent, regardez cela dans votre fureteur.
Comme vous pouvez le constater, les changements d'indentation de l'outline ont été utilisés pour déterminer où de nouvelles rangées doivent être insérée dans le tableau. Quand vous utilisez tableOutliner, vous avez d'autres directives, en prime : Les valeurs que vous donnerez aux directive #border, #width et #cellpadding constitueront les paramètres des balises <table> quand le HTML sera construit. Pour la directive #centeredColumns, vous créez une liste entre accolades (comme dans l'exemple) indiquant le numéro de chaque colonne dont vous désirez que le contenu soit centré.
D'autres renderers n'affectent votre HTML que de façon très relative. Le renderer twoLevelOutline met entre balises <h4> tout ce qui est au niveau de base de l'outline, et tout le reste entre <p>.
Le renderer "newCulture" ne fait même pas cela. Il rend les pages web de la même manière que les outlines de modèles sont rendus, c'est à dire que le HTML est mis en forme avec des retours-chariot et des tabulations, sans que cela n'ait d'effet sur ce qu'affiche le fureteur. C'est pour cette raison que le renderer "newCulture" est mon favori. Il me laisse faire mon propre HTML, tout en bénéficiant de l'organisation de l'outline.
Où sont les renderers
Les renderers qui opèrent cette magie sont des scripts de Frontier (des programmes). Ceux-ci se trouvent dans user.html.renderers. Sautez-y avec la commande Jump. Lorsque vous connaitrez UserTalk, le langage de programmation de Frontier, vous pourez étudier ces renderers et aussi en écrire vous-mêmes. Ils sont très faciles à écrire.Si vous écrivez un renderer, vous pouvez le garder dans user.html.renderers, ou dans la table "tools" dans la table de votre site. Frontier regardera en premier dans la table "tools", puis dans user.html.renderers. Le renderer peut exister n'importe où dans la base de données mais il faut alors indiquer son adresse complète. Vous pourrez étudier les renderers plus avant simplement par expérimentation en rendant des outlines avec chacun d'entre eux.
Et maintenant un avertissement.
Frontier cherche également la directive #renderOutlineWith à l'extérieur de l'outline. Ces directives fonctionnent hiérarchiquement comme les autres directives. Cela peut ne pas être ce que vous voudriez.
Vous souvenez-vous que pour utiliser le renderer par défaut, celui qui fait des listes avec disques, il fallait qu'il n'y ait pas de #renderOutlineWith dans l'outline?
Mais si vous avez une directive #renderOutlineWith dans une des tables qui contiennent votre outline, cette directive s'y appliquera et vous ne pourrez pas accéder au renderer par défaut. Pour éviter ce problème, ne mettez jamais une directive #renderOutlineWith dans une table, à moins d'être sûr que vous ne voudrez jamais utiliser le renderer par défaut dans aucun des outlines de cette table et de ses sous-tables.
Trucs pour écrire des renderers
Je vais à présent esquisser la façon d'écrire un renderer. C'est une technique vraiment avancée, alors sentez-vous libre de sauter ce qui suit. Et si vous souhaitez un jour écrire un renderer, cette esquisse sera toujours là.Le script renderer est lancé avec un paramètre, une indication pointant vers un outline. Mais cette indication est rarement utilisée pendant l'action qu'effectue le renderer. Au moment où le renderer est lancé, les directives et les commentaires ont été retirés de l'outline. Et comme l'outline est la cible ("target"), vous pouvez y naviguer à l'aide des verbes op.xxx. De plus, comme il s'agit en fait d'une copie temporaire de l'outline original, vous êtes complètement libre d'y apporter des modifications.
Le résultat dont vous avez besoin doit être sous la forme d'une chaîne de caractères ("string"). Et la conversion de l'outline en chaîne de caractères est entièrement de votre ressort. C'est cela le rendering. Mais il y a quatre stratégies principales.
- Assembler vous-mêmes les lignes de l'outline, et renvoyer comme résultat la chaîne de caractères ainsi créée. Étudiez tableOutliner pour voir comment faire.
- Éditer l'outline lui-même, l'envoyer à html.getOutlineHtml() qui va y insérer du HTML, puis renvoyer le résultat sous forme de chaîne de caractères. Étudiez siteOutliner pour cet exemple.
html.getOutlineHtml() accepte cinq arguments : une indication visant l'outline (le paramètre que nous avons originellement reçu) ; [A] le texte à insérer avant la première ligne et avant chaque ligne indentée par rapport à la ligne précédente, [B] le texte à insérer après la dernière ligne, et après chaque ligne indentée par rapport à la ligne suivante ; [C] le texte précédant chaque ligne ; et [D] le texte suivant chaque ligne. (C et D sont proches de la ligne ; A et B vont à l'extérieur de celle-ci). Rien ne sera inséré sans que vous n'ayez fait en sorte que cela le soit (par exemple des retours-chariot après les lignes).
- Éditer l'outline lui-même et le convertir ("coerce") en une chaîne de caractères. Des tabulations seront insérées pour montrer les indentations, et un retour-chariot terminera chaque ligne. C'est de cette manière que les modèles sous forme d'outlines fonctionnent ; voyez newCulture.
- Envoyer la chaîne de caractères que vous aurez obtenue à partir de n'importe laquelle de ces stratégies à html.processMacros(), avant d'en renvoyer le résultat. Voyez newCulture pour un exemple. Je ne suis pas sûr par contre, du bénéfice à accorder à cette évaluation supplémentaire des macros.