Votre premier site Web
À propos de cette introduction
À propos de la gestion d'un site Web
Votre premier site Web
Les bases du HTML dans Frontier
D'autres moyens d'automatiser le HTML
Soyez à l'aise avec le mode plan ("Outline")
Inclusions ("includes") et macros
Defines et directives personnalisées
Créer un nouveau site
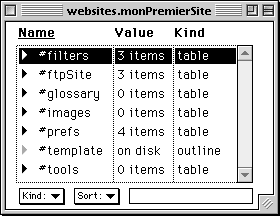
Nous sommes à présent prêts à bâtir notre premier site Web. À partir du menu Web, choisissez New Site, et, quand le dialogue apparaît, tapez "user.websites.monPremierSite" (sans les guillemets) et pressez le bouton OK.Après un moment, une table représentant votre site apparaît.
Qui y a t'il au départ dans la table de votre site ? Elle ne contient encore aucune page Web. Ce que vous voyez, ce sont des ressources communes à toutes les pages Web que vous créerez dans ce site (c'est-à-dire dans cette table).
Chaque objet que vous ajoutez à votre site sera considéré comme une page Web, à moins qu'il ne présente certains critères indiquant à Frontier qu'il s'agit d'autre chose. Tous les objets que nous voyons ici remplissent un de ces critères.
Les premiers éléments débutent tous par le symbole "#"; cela indique à Frontier qu'il s'agit de valeurs qu'il utilisera plus tard, lorsqu'il rendra les pages. Les deux derniers éléments, le glossary et la table tools, sont spéciaux simplement à cause de leurs noms "glossary" et "tools"; Frontier connaît ces noms et il utilisera le contenu de ces tables d'une manière particulière que nous verrons bientôt.
Nous allons apprendre ce que signifient toutes les entrées que vous voyez ici au cours de cette séance de travaux pratiques. Commençons par #ftpSite. C'est une table, et nous regarderons à l'intérieur de celle-ci dans un chapitre ultérieur. Ce qui est important à présent, c'est la localisation de cette table. Votre site ne doit pas avoir plus d'une seule entrée #ftpSite, et cette entrée signifie par sa seule présence, le niveau supérieur de votre site.
Pourquoi cela est-il important ? Dans la base de données, nous avons des tables à l'intérieur de tables. Vous pouvez faire des tables dans la table de ce nouveau site, et celles-ci deviendront des dossiers qui seront ensuite créés sur votre disque dur. Comment Frontier saura t-il quelle table est la table principale de ce site, celle qui le contient en son entier et le représente ? C'est la présence de #ftpSite qui le lui indique.
Changer toutes les pages en une seule fois
Il y a quelques instants, je vous ai dit que les ressources que vous voyez dans votre nouveau site -- les entrées "#", les tables glossary et tools -- sont "communes à toutes les pages Web que vous créerez dans ce site". Ce que je voulais dire, c'est que changer l'une de ces ressources change toutes les pages Web de votre site. C'est ce qui donne au site toute son uniformité.Prenons par exemple pour débuter les quatre entrées #alink, #bgcolor, #link, et #vlink (vous les trouverez dans la table #prefs). Vous reconnaissez probablement d'après vos connaissances du HTML qu'elles représentent les valeurs hexadécimales des couleurs qui seront utilisées pour les liens hypertexte actifs (quand l'utilisateur clique sur un lien), pour le fond des pages, pour les liens, et pour les liens déjà visités.
Frontier, quand il rend une page Web, construit une balise <body> en utilisant ces valeurs comme paramètres. Il fera cela pour toutes les pages Web de votre site, de telle sorte qu'elles auront une allure uniforme (mais ne vous inquiétez pas, il est possible de passer outre ces paramètres pour une page Web particulière, ou pour un ensemble défini de pages Web -- nous allons apprendre comment le faire un peu plus loin).
Par conséquent, c'est à présent le moment de prendre certaines décisions sur le design que nous voulons donner à nos pages.
Les couleurs hexadécimales qui ont été choisies sont simplement des suggestions , si vous ne les aimez pas, vous avez parfaitement le droit de les changer. De plus, vous êtes libre d'ajouter les valeurs de certains autres paramètres de la balise <body>.
Supposons par exemple que vous désiriez que ce site Web ait ses pages en noir avec du texte blanc. D'abord il vous faut changer la valeur de #bgcolor de FFFFFF en 0 (si vous tapez "000000" avec les guillemets, vous aurez une jolie chaîne de caractères ("string") à l'allure RGB).
Cela rendra vos pages illisibles parce que vous aurez du texte noir sur un fond noir. Vous avez donc besoin de créer une valeur #text aussi. Pour créer une nouvelle entrée dans la table, choisissez à partir du menu Table, String Item du sous-menu New Scalar. Vous choisissez ce menu car vous voulez créer une nouvelle chaîne de caractères et une chaîne de caractères est un scalar. Quand le dialogue apparaît vous demandant le nom de la nouvelle string, appelez-la "#text" (sans guillemets). À présent, dans la table, donnez à #text une valeur de FFFFFF.
Note : les couleurs hexadécimales vous posent un problème ? Oubliez-les alors ! Sautez à system.verbs.colors, où vous trouverez 140 couleurs listées par nom. Vous pouvez utiliser ces noms de couleurs au lieu des valeurs hexadécimales dans toutes les directives qui sont concernées par les couleurs. Ainsi, dans #alink, #bgcolor, #link, #vlink, et #text, nous pouvons taper simplement "green" ("vert"), "black" ("noir"), "blue" ("bleu"), "purple" ("mauve"), et "white" ("blanc") -- sans les guillemets -- et avoir le même résultat. Frontier substituera la valeur hexadécimale lorsque vous confirmerez votre changement en pressant Entrée (ou tabulation).
Je sais que vous êtes impatients de voir si la page, une fois rendue, aura vraiment les paramètres que vous avez définis. Alors essayons, maintenant !
Enfin ! Votre première page
Nous sommes presque prêt à Publier une page Web. Il ne nous reste qu'une chose à faire.Frontier nous laisse publier les pages ou seulement les prévisualiser en se servant de notre fureteur. Mais qu'il s'agisse de l'un ou de l'autre, il a besoin de savoir quel fureteur vous utilisez. Avec Frontier pour Windows, il vous sera demandé de localiser votre fureteur par défaut lorsque vous rendrez votre première page. La version pour Mac est un peu plus maline : elle regarde quel fureteur est actuellement en cours d'utilisation.
Alors lancez donc votre fureteur si ce n'est déjà fait. Cela devrait être soit Netscape Navigator, soit Microsoft Internet Explorer.
Bon, nous sommes prêts maintenant ! Faisons rapidement une page Web et regardons de quoi elle a l'air dans le fureteur.
Les pages Web, comme nous l'avons vu avec websites.samples.randomStuff, sont souvent écrites dans le format wp text, donc retournez dans monPremierSite et choisissez New Text (qui signifie nouveau wp text) à partir du menu Table. Faisons de cette première page la page d'index et appelons-la default (sans les guillemets) dans la zone appropriée de la fenêtre de dialogue. Notez qu'il est inutile de taper l'extension ".html", Frontier l'ajoutera lorsqu'il rendra la page.
Ouvrez user.websites.default et écrivez ceci :
#autoparagraphs "true" #clayCompatibility "true" #addLineFeeds "true" #title "Bienvenue !" *** Bienvenue ! Ceci est mon premier site Web. J'espère que vous l'aimez. *** Note. Ce site Web est en construction. Mais grâce à Frontier, la construction sera facile !Notez les retours-chariot qui sont doublés entre chaque paragraphe. Dans ce contexte, c'est important. Aussi, ne faites pas simplement un couper/coller à partir du texte qui est affiché ici ; tapez-le vous-même. Il est essentiel qu'aucune ligne ne soit indentée ou précédée d'une espace. Par exemple, dans la première ligne, "#" doit absolument être le premier caractère de la ligne (j'ai mis des alinéas dans le paragraphe précédent pour plus de clarté, mais n'en faites pas autant).
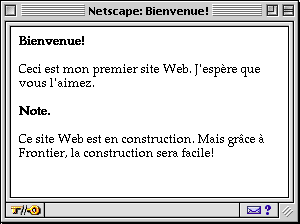
À présent, choisissez Preview Page dans le menu Web. Après quelques instants, vous verrez apparaître une page Web dans votre fureteur. Elle ressemblera à ceci :
Ou si vous suivez ma suggestion de mettre le fond en noir et le texte en blanc, la page pourra avoir l'air de l'image suivante:
Félicitations ! Vous venez de rendre avec Frontier une page Web que vous avez créée vous-même. Peut être aurez-vous envie à présent de vous amuser avec les différentes valeurs de couleur et rendre la page encore (et encore !) pour voir ce que ça donne.
Allez y, défoulez-vous ! Une gratification immédiate fait partie des plaisirs de Frontier...