What is Frontier?
Download
News & Updates
Web Tutorial
Scripting Tutorial
BBEdit Scripting
Directory
Mailing Lists
Sample Scripts
Verb Set
Frontier Site Outline
User's Guide
1
2
3
4
5
6
7
8
9
10
11
Apple
File
Edit
Main
Open
Suites
Web
Window
Menubar
Outline
Script
Table
WP
Website Building with Frontier
An introduction to building websites using glossaries, macros, templates, and object-oriented hierarchies; written by Preston Holmes.
Here are the advantages of building your websites in Frontier:
- Maintain content and "look and feel" independently
- Keep links updated easily
- Add powerful macros
This is meant to be a somewhat comprehensive guide to using the website building features of Frontier 4.1. It is assumed that you are somewhat familiar with Frontier, and know how to open and navigate around the Frontier table structure. You do not need to be an advanced scripter to use these features, but the more powerful your scripting skills, the more powerful your website will be.
What is Frontier Website scripting?
Frontier website scripting is the process of building and managing HTML content and pages from inside the Frontier environment. Essentially, the basic HTML source code for a page is stored in Frontier's object database. This HTML can contain elements that are dynamic. These dynamic elements might insert the current date, or the most up to date URL.
This idea is very similar to what are called server side includes - such as NetCloak, but these elements are not changed at the time the page is served but at the time the page is 'rendered' or 'built'.
Like a program written in C that must be compiled, a Frontier website must be rendered. In that sense, you can consider Frontier to be an integrated development environment for websites, the same way Metrowerks, Symantec and Microsoft make IDEs for applications written in C or Java.
The output of the rendering process is HTML files. These are then uploaded (automatically) to your web server. The dynamic content in Frontier web pages is not designed to be of the type that changes every hour, for that you should still use a CGI tool (such as NetCloak or Frontier's CGI framework macro feature).
The basic components
The basic components are glossaries, macros and templates. A glossary is a location where you can centrally store your frequently used URLs. The advantage is that you can refer to a URL by an easy to remember name, and you can easily make a change to a URL in one location and have it updated on all your pages.
Macros are one of the most powerful features of the Frontier website scripting solution. A macro is essentially a short embedded script. The text results of the script are inserted into the HTML at the location of the macro when the page is rendered to a file. For example the short macro {clock.now ()} will insert the current date into the page.
With templates you can easily control and update the look and feel of one or more pages separate from the actual content of those pages. With a template you can add a standard header and footer to any page.
In Frontier websites, content is stored in Frontier tables and then rendered into HTML files. Each website project you build in Frontier is stored in a sub table of the user.websites table. Each object in the table is a web page. Sub tables represent sub directories. Each website in Frontier will have a destination location where the rendered HTML files will be put. This location is called an 'ftpSite'.
This name can be misleading since an 'ftpSite' does not have to be a location on a remote machine in fact it can be:
- A folder on your local drive
- A folder on a mounted volume of a machine on your local area network
- A directory on an FTP server
You can think of an 'ftpSite' as a location (The words ftpSite/location/destination will be used interchangeably). Most people prefer to at least develop their sites in a local folder for testing, and then later upload or render it to the server. So we will be working through these features with a test folder on your local drive.
At this point is probably a good idea to open the Web Authoring Navigator from the Open Menu. We will be visiting many of these places throughout this tutorial.
You can have a collection of ftpSites, more than one website can share the same destination, and you can switch the destination of a website between different ftpSites (for example you might change the destination from a local test folder, to a remote server directory).
Creating a new website
Now that you know that a Frontier website is stored in Frontier tables, and each website has a destination 'ftpSite' associated with it, you are ready to create a new website.
First create a folder on your desktop or anywhere on your local drive, you might call it "test web" or what ever you want. This will be where the HTML pages are rendered for our tests.
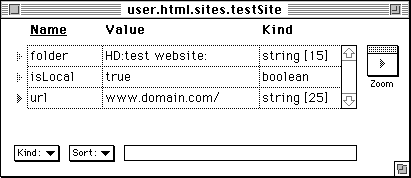
Next you need to create an ftpSite for this folder. Choose FTP Sites from the Navigator, and click on Go There, to open up the table at user.html.sites. This is where descriptions of ftpSites are stored.
Make a copy of the example table called localTest. You should name it "testSite" or something similar. You only need to modify the folder and URL fields (The URL should not have http:// in it). If this ftpSite is only for local testing, you can leave the URL blank - but if you do know the eventual URL you would normally enter it now.
Next choose "Web Sites" from the popup menu in the Web Authoring Navigator and click on Go There. This is the user.websites table, where websites are actually stored in Frontier.
We need to create a new website table, so from the Table menu, choose New Sub-Table, and enter testWebsite. We next need to link our ftpSite to this website. This is done with an #ftpSite directive. A directive provides a resource or attribute, for a web page or group of pages. In this case the #ftpSite directive establishes the destination for the pages of this website. We'll be talking more about directives throughout this guide.
Directives are only used by Frontier and are not rendered as part of the website.
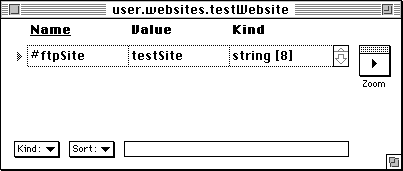
Enter "#ftpSite" for the name of the first blank cell in the table, press Tab and enter the name of the ftpSite you just created. Your new website table should look similar to the one below.
This table represents the root folder of the website. Each object in this table will represent an HTML page, and each sub-table will represent a sub-folder.
While many interesting things can be done in web scripting with the different object types Frontier supports (scripts, outlines, etc) let's start with something more straight forward and work with WP text objects.
Most web servers have a special default page for folders, in WebSTAR it is called default.html, on other servers it is often called index.html. Let's create that page first so we have something to experiment with.
From the table menu choose "New Text". Enter "default" or \"index", leave off the .html extension, that will be added when the page is rendered. Open this new item by double clicking on the wedge next to the name (or type Command-Enter). You now have a text editing window.
Type a sentence, and then select "View in Browser" from the Web menu (make sure a browser, Netscape Navigator or Microsoft Internet Exporer, is already running). You will see this page in your browser window. Don't be surprised by Frontier's additions and default look and feel for the page, we will change that later with templates.
Hey you just built a web page with Frontier! Pat yourself on the back!
Now let's add to this page. Go back to Frontier and have the window containing the default page open.
Frontier takes care of many of the standard document HTML tags such as HEAD and BODY when rendering, allowing you to focus on the content of the page. You can set certain attributes of the HEAD of the page using directives. Directives are commands that set a property for a page or group of pages, including properties of the HEAD tag. Directives for a page are entered at the top of each page. So on the first line of your page type:
#title "My Test Page"This is a title directive and sets the title of the page. You can also use directives to set the other elements of the head tag:
- bgcolor - the background color
- text - the color of the text
- link - the color of hotlink text
- vlink - the color of visited links
- alink - the color of a highlighted link
- background - a background image
- meta - meta information
- topmargin - used by Microsoft Internet Explorer
- leftmargin - used by Microsoft Internet Explorer
In a page, directives always starts with a # symbol, then the directive name, a space, and then the value of the directive in quotes.
Here is a great shortcut for colors. You can refer to a set of commonly used colors by name. To use a black background you can just type:#[directive name] "[directive value]"
#bgcolor "black"The list of colors is stored at system.verbs.colors. These colors were picked by Netscape to look good on both Mac and Windows screens. Experiment with setting the title of the page, and setting some of the color elements. Choose the View in Browser command from the Web Menu to preview your results.
Now select "Release rendered page" from the Web menu. This will render the HTML page to a file in the folder we set up earlier.
Switch to the Finder and open the file that Frontier created in a text editor to see the HTML generated by Frontier. All the HTML that you didn't type yourself was generated automatically by Frontier when the page was rendered.
The #directives were converted into proper HTML tags. The other HTML is part of Frontier's default template, let's put off templates for a little while since they incorporate several more elements of Frontier website building that we haven't covered yet.
Writing hyperlinks is one of the most tedious parts of writing HTML, and updating those HREFs is even less fun.
In our test default page try typing:
Macs are made by "Apple"Select View in Browser from the Web menu.
Hey, what do you know, the word Apple has automatically been converted into a hyperlink! How did that happen?
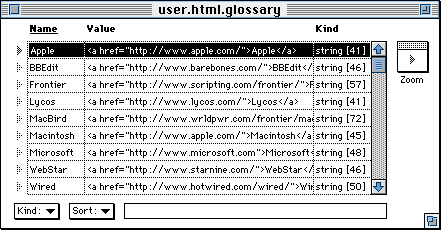
Open up the glossary by using the Web Authoring Navigator, you will find an item in that table named Apple, and its value is the HTML for the link.
This glossary lets you keep an expandable database of frequently used parts of HTML, including links, images, etc. You can refer to any item in your glossary from your HTML simply by placing it in double quotes. Now when you need to change a URL in all your pages, you change it once in your glossary and the change is reflected in all your pages when they are re rendered.
Here are some things worth noting about glossaries:
- You can add to your glossary by using the Scripts menu in your web browser
- Glossary names are limited to 127 characters
- To create new entries in tables type Command-Return
- When you enter new glossary entries by hand their value is limited to 255 characters, but if you create glossary entries with scripts - there is no arbitrary limit.
- If you use quotes around an item that is not a glossary entry it will remain as a quoted string
- If you want to refer to a word in quotes and NOT have it activated place a \ before the first quote
- You can have site-specific glossaries
- You can not have glossary entries inside HTML tags.
Automatic Conversion of Special Characters and Patterns
There are some basic filtering and conversions that Frontier does by default with the text of your pages, all of which can be controlled by preference settings.
There are a number of special characters that are easily used in Macintosh text but need special conversion for use in HTML. These "entities" are translated automatically by Frontier when a page is rendered.
For example, if you type in Señorita into your page, the HTML produced by Frontier will say Señorita. [You can plug in your own translation table to replace Frontier's default translations by providing a mapping table at user.html.prefs.iso8859map. The table should look exactly like that table, with the values modified as desired.]
Plain URLs and email addresses in the text of your pages will automatically be turned into hyperlinks. Mail addresses are turned into mailto URLs and URLs are wrapped with an anchor tag. For example: http://www.apple.com/ becomes http://www.apple.com/.
The conversion is triggered by special characters in each of these items.
To disable this feature for a specific occurence just precede the special character with a \. For email addresses the trigger is @, for URLs its // so to disable a mail address just type:
user\@domain.comand for URLS
Also each pair of carriage returns is replaced by a <P> tag - this is a preference that can be set.http:\//www.domain.com/For backwards compatibility with a previous UserLand web authoring tools, there are two special markups:
- Any line beginning with "***" will be bolded
- Any line containing only "---" will be replaced with a horizontal rule
See the section on Preferences for instructions on turning on or off these features.
A macro is a script that is embedded in the source text of a web page. When that page is rendered, the script is run and any text that it returns is inserted into the HTML page. This is similar to macros or server side includes that are dynamically inserted when the document is served by the web server, except these are only evaluated when the page is rendered into an HTML file. The advantage is that there is no overhead to the web server, and the scripts can be more complex since speed is less of an issue.
A macro is always delimited by curly braces {}.
Try it. Type {clock.now()} in our test page and then view in browser. The script is just the Frontier verb clock.now() which returns the current date and time. This text is inserted into the HTML when the page is rendered.
The macro can be anything that can be evaluated by Frontier such as {user.name} or {2+2}. Generally a macro calls a script that returns some text.
If you have material in {} that you don't want to be evaluated as a macro, precede the opening "{" with a \ character and it will be left alone by Frontier. This can be useful if you have embedded JavaScript in your HTML.
While a macro script can reside anywhere in the object database there are two special locations
- suites.html.data.standardMacros contains basic macros used by the HTML suite
- user.html.macros is a table where you can place your own macros.
Any macro in these tables can be referred to by just the script's name rather than the whole path.
A website can have a optional #tools directive
- This directive is a table that can hold a grab bag of tools, utilities or anything you want for your website.
- Any scripts in this table you can refer to by name when used as a macro.
- The use of this table is described in more detail later
If you plan to develop a set of related specialized macros you might consider developing them as a Frontier suite of scripts.
If the macro script generates an error, the error is inserted into the HTML bolded and bracketed.
You can not have macros inside HTML tags. But macros can generate HTML tags.
Macros are very powerful since a macro can do anything a Frontier script can. You can gather information from other programs, format portions of HTML based on certain conditions, build 'smart' navigation bars, etc.
In general macros make sense when you need more dynamic and "intelligent" information inserted while glossaries are better when you want straight text insertion that needs occasional updating.
A template is, well, just that - a template. It acts as a wrapper of common style elements for a page. It is a template that has been adding those extra header and footer elements to our test page - so let's take a look at that.
Using the Web Authoring Navigator go to the Templates table, at user.html.templates. This is where all your global templates are stored.
The template that is used by default is called "Normal" so open that template.
This template contains a number of macros that add the headers and footers you've been seeing when you choose view in browser.
{pageheader ("<title>")} <h4>Part of {user.name}'s website. {user.mailaddress}. {string.nthfield (clock.now (), ';', 1)}.<hr size=1 noshade></h4> <h2><title></h2> <blockquote> <bodytext> </blockquote> <h4><hr size=1 noshade>This page was last built with "Frontier" on a "Macintosh" on {string.dateString ()} at {string.timeString ()}. Thanks for checking it out! {user.name}</h4> {pagefooter ()}The macros insert information such as the user's name (as contained in Frontier's object database), and the current time.
All these macros complicate the explanation of basic template elements, so let's take a look at another template in the user.html.templates table, plainText.
{pageheader ("<title>")} <bodytext> {pagefooter ()}There are two special place holders that can be used in templates:
- <title>
- <bodytext> (which originally was called <meat> - they do the same thing)
These are replaced by the corresponding portions of your page. They should be all lowercase.
pageHeader and pageFooter are special macros that you will probably use in most templates. They can be found in the html.data.standardMacros table.
They add the <HTML>, <HEAD>, and <BODY> tags common to all pages. The pageHeader macro takes the page title as a parameter for the creation of the HEAD tag. Any other elements of the body tag such as bgcolor, vlink, text, etc that you set by directive are accessed by the pageHeader directly from the HTML suite's internal location for storing this information (html.data.page)
You can use directives in templates! If you always want a certain template to have a black background you can specify that directive in the template:
#bgcolor "black"A template directive will override any directive previously set on the page.
In addition to the pageHeader and pageFooter macros, you can place any text, macros and glossary entries in the template that you want to appear in every page that uses the template.
By putting elements such as navigation bars, or header graphics in the template, it makes it easy to update them in one place and have those changes reflected in all pages that use that template.
We saw that the "normal" template was used by default, how do we change which template a page uses? This is done with the #template directive. In the test page below the #title directive enter:
#template "plainText"and then view in browser - notice that all the custom information associated with the "normal" template is now gone.
The easiest way to start making your own templates, is to make a copy of the plainText template and then add to and modify it. This way you know you have the pageHeader and pageFooter Macros, as well as the correct place holders.
Hierarchy is a common way of organizing information. You are already familiar with hierarchy on your computer as the organization of folders, files, and sub folders. Most websites are hierarchical too, making use of subdirectories to group related pages.
- Home Page
- Product Info
- gizmo
- whirligig
- Company info
- Staff
- history
- Press releases
Frontier's object database is also a hierarchical storage stem. Tables can contain objects (WPtext, scripts, outlines) and subtables. In a Frontier website, each object represents an HTML page, and subTables represent sub directories. Many of the features we talked about in the first part of this guide can be applied to portions of the hierarchy in your website.
When we used directives earlier we typed them in at the top of a page. This set the attributes for that page. However you can also enter directives in a table! What does this do?
This sets the attribute for every page within that table, and all sub-tables, unless they set the attribute themselves. The most-local setting always takes precedence.
This means, for example, that you could have a website full of articles, and set the background color for all pages to be white, except for one month (stored in its own table) which would have a black background color. [Editor's note: We discovered the need for this in February 1996, during the Great Web Blackout. But that's another story.]
Viewed another way, the effect of directives is very hierarchical. A directive set on a page will override any directives set for the page's table. A directive set in a table will override the directives set in its parent's table. In general you will still use the #title directive on each page but you can apply templates and color attributes to entire tables (subfolders) at a time.
This hierarchy is where all the true power of Frontier web scripting lies. These principles are well understood in the world of object oriented programming. We've extended these ideas to make object oriented websites possible.
To enter a directive in a table, type Command-Return, enter the directive name (e.g. #template) press tab, and then enter the value of the directive.
All directives can be nested this way, including the #ftpSite directive that we saw when we first started, which determines where each page in the table will be rendered. You can also set a number of "preferences" as directives, which allows the behavior of those preferences to be applied in the same hierarchical manner.
There are a number of preferences that can change the behavior of Frontier website building.
Global preferences are stored at user.html.prefs. If any of the preferences are not defined, Frontier will use a default behavior (usually true). Some of these preferences are accesible by opening the user.html.prefs table, while others you will usually set by directive.
Here's an explanation of each of the preference settings.
- directivesOnlyAtBeginning -- If this preference is true, Frontier will assume that any #directives in objects will be at the very beginning of the object. The first non #directive line stops the directive gathering process. Setting this preference to true can significantly improve performance for rendering of larger pages. It only applies to directives within objects (WPtext, outlines, etc) and does not apply to directives in tables.
- autoParagraphs -- Determines whether two returns are changed to a paragraph tag when a page is generated.
- threadedRendering -- This preference should probably be left true. Though likely not used, it lets multiple scripts call basic website building features without interfering with each other. Note: If you run into a problem of a semaphore timing out run the following in the Quick Script window html.unlockPageTable ().
- lowerCaseFileNames -- Set this to true to convert all your filenames to lowercase.
- dropNonAlphas -- Set this to true to remove any non alphanumeric characters from filenames.
- defaultTemplate -- By default Frontier uses the "normal" template that ships with Frontier if no other template is specified for that page. This preference lets you set your own default template. It should be the name of a template in user.html.templates.
- fileExtension -- The suffix that is appended to all rendered pages (ie .html, .htm).
- maxFileNameLength -- The maximum length of the filename (including the suffix).
Preferences as directives
All preferences can be set globally at user.html.prefs, however it is often useful to control preferences on a site by site, or page by page basis. For example you may have a site destined for a MS-DOS environment, in which case you want to modify the preferences affecting the filename to allow for an eight-character file name with an extension of ".htm".
All preferences can be set as a directive, and have the same hierarchical scoping that other directives have. To set a preference with a directive, simply use a directive with the same name as the preference. For example:
#fileExtension ".htm" #maxFileNameLength 8For preferences that take true/false values, you can also use the words yes/no for the value of the directive.
The following preferences are generally used only as directives and are provided for those who need to control the details of Frontier's website building behavior.
- processMacros -- In most cases you will want to keep this set to true to enable macros to be processed in your pages. However in certain pages that contain lots of curly braces, you may want to disable this feature. Also remember that you can disable individual macros by preceding the opening { with a \ character.
- expandGlossaryItems -- In most cases you will want to keep this set to true to allow glossary entries to be expanded. However there may be special cases where you want to turn this feature off. Also remember that you can disable individual glossary expansion by preceding the opening " with a \ character.
- activeURLs -- Turn on or off the auto activation of URLs. You can disable URLs and email addresses on an individual basis as described in the section "autoconversion".
- clayCompatibility -- Turn on or off the recognition of "***" and "---" as described in the section "autoconversion".
- isoFilter -- Turn on or off the conversion of special entities with iso8859 translation as described in the section "autoconversion"
The following preferences should not be used as directives on pages, since they don't make sense in that context.
- threadedRendering
- directivesOnlyAtBeginning
Using other Frontier object types as pages
So far all the objects that we've rendered as HTML pages have been WPtext type objects. However several other Frontier object types can be effectively rendered as HTML pages.
You can use the power of scripts in HTML in the form of macros, but sometimes a page is so complex that the number of macros outweigh the static text. In these cases you can use a script as a web page object. This acts like one big macro. Whatever text the script returns becomes the bodytext of the HTML page.
You can't use directives in pages that are scripts, and must set the information directly by setting the field of html.data.page. For example, you can set the title for the page with:
html.data.page.title = "My page title"Outlines are a core part of Frontier technology and a powerful way of organizing information.
Outline information is naturally displayed in the form of HTML nested lists, and this is how outline objects are rendered by default.
Directives are entered as lines at the top of the outline.
However you can also effect how an outline is rendered. Look into user.html.renderers, accessible thru the Web Authoring Navigator.
Some renderers included with Frontier include: prettyOutline, twoLevelOutline, tableOutliner, siteOutliner. These are special outline renderers that affect the appearance of how an outline is rendered. You specify a renderer with a #renderOutlineWith directive.
Try it out:
- Create a new outline object in the scratchpad (choose new outline from the table menu)
- Enter in some lines in the outline - create some structure
- Now choose view in browser from the Web menu
- Its a nested unordered list!
- Go back to the outline and add the line:
- #renderoutlinewith "prettyOutline"
- Then view in browser and look at the difference.
- Experiment with other renderers.
You can write your own rendering scripts, but this is requires considerable experience in Frontier scripting. A short introduction is provided in the question and answer section of this guide.
Addresses act in a similar way to aliases in the Mac file system. When an item in the table is an address type object, the object at the address location is rendered in its place. This can be useful when you want to store information elsewhere in the object database or when you need to have a page represented twice. If the addressed object is a script, it lets you use the script in multiple locations, while keeping and maintaining only one copy of the script. If you have a fileSpec in a website table, the text of that file will be rendered as if it were the contents of a WP text object. The lets you keep content outside the object database if you want, or let multiple people edit the content in a group environment where not everyone is running Frontier on Macs.
Glossaries are incredibly useful, but there can be problems having only one glossary. It can get very large, making it harder to manage. You can run into conflicts. For example if you wanted to have a glossary entry of "home page" for more than one website. So each website or table can have its own glossary!
You do this with a glossary directive. If your site is complex you can have more than one #glossary directive if needed, at different levels in the table hierarchy. Frontier will look in all glossary tables up the page's hierarchy, looking last in user.html.glossary. This allows you to have a website glossary that is available to all pages in your site, while still having an additional glossary for particular sub-folders.
#tools
The #tools directive is a table that you can use to store utility scripts, macros, or components to use with a particular website.
As mentioned earlier, any scripts in the tools table can be called as a macro. When a page is rendered, only one #tools table can be active at a time and this will be the one that is the first encountered up the hierarchy from the currently rendered page. For this reason it is usually better to have only one #tools table at the top level of your site. If you need to organize the macros in this table you can create subtables.
You can also keep elements of data used in the website. Say you have a calender page that is generated by a script. You could have a table called #tools.calenderElements.
#filters
The #filters table is another special directive table that provides utility in website building You can build websites successfully without ever making use of the Filters feature, but it can be useful in some situations.
Like any special directive table, it can reside at any level of your website but usually is at the root of your website table.
It is a table that can contain 2 scripts (it need not contain both), pageFilter and finalFilter. The pageFilter script is called after the HTML for the page has been extracted from the object but before the text is inserted in the template, and before any macros or glossary values are evaluated. The text you should work with in your pageFilter script is stored at html.data.page.bodytext.
The finalFilter script is called at the very end of the rendering process, before the page exits Frontier. The script works with the text at html.data.page.renderedText.
How Do I Render Pages To An FTP Server?
To render pages to an FTP server, you must first create a non-local ftpSite. Copy and modify the example at user.html.sites.ftpTest to reflect the information for your account. Set your website to use the new remote ftpSite by changing the #ftpSite directive. FTP currently uses one of two popular Mac FTP clients: Anarchie or Fetch. If either of these are running it will use that one, otherwise it will try to launch the client specified in your Internet Config preferences. When you render the site, each file is automatically uploaded, and any directories that need to be created, will be.Can I Edit My HTML With an External Editor?
Yes! For WP text and string objects choose Edit with App from The Main Menu, while the window is open, or cursor is on that cell of the table. You will then be asked to choose a compatible editor. When you save changes in the editor, the text in Frontier is updated and the Frontier database is saved.Can I Use Custom Directives?
You can specify your own custom directives for a page or table. Simply put:How Do I Make A Website More Self Contained?
#myDirective "someValue"on your page and when the page is rendered, your macros will be able to access a value at html.data.page.myDirective which will be a string containing equaling "someValue".
Storing templates and ftpSite information in user.html is convenient when you want to use that information in more than one website. There are times however when you want to keep more of the website within the website table.The #template directive is usually a string that is a name of a WPtext object residing in user.html.templates. However, if the #template directive is in a table, its value can be a WPtext item that is the template itself.
This makes sense! It lets you keep a template in the website table that its used for. You also don't have to create a template in the template table and then go through the extra step of linking it to the website table.
The #ftpSite directive is usually a string that is a name of a table in user.html.sites that contains a table of information about a destination folder. But the #ftpSite can be a table itself, rather than just a pointer to a table. The easiest way to use this feature, is to copy a table from user.html.sites, and then paste that table to your website table, renaming it #ftpSite.
How Do I Release Only Modified Pages?
This feature is not built into Frontier website scripting. Add on suites can perform this function. Check out the Pointers section at the bottom of this page.How Do I Generate "Clay Basket" Like Prev/Next Links?
Since building websites in Frontier is not oriented around, or require an outline, logical hierarchy links are not a default feature. Check out the Pointers section at the bottom of this page for pointers to add on packages that offer this style of links.How Do I Use Relative Links Between Pages?
Many people prefer to develop a website on a local drive before uploading it to a web server, and using relative links between pages makes that much easier. This feature is not directly supported in Frontier 4.1, but add-ons are available thru the Pointers section.How Do I Expand Glossaries Items in Macros?There are two ways to do this. You can call html.processMacros on the text from within your macro before returning it (only 2 levels of recursion work for now, this did not work at all prior to 4.1). This is the most efficient, but also an awkward way to expand the glossary entries. An alternative is to use a finalFilter script and include the line:
html.data.page.renderedText = html.processMacros (html.data.page.renderedText)This will reprocess your entire page one more time at the very end.
How Do I Write My Own Outline Renderer?
The best way to learn how to do this, is to study the source of the renderers provided. You should be familiar with scripting in Frontier, and with Frontier's outline processing verbs (op.xxx).An outline rendering script works with a copy of the outline object with the #directives removed. It's also the target outline, so you don't need to do a target.set at the top of your script.
The renderer can then take at least two approaches (you may discover others). You can work with the text in the outline, simply setting each line back after modifying it with HTML, or you can build a new string. If you choose to modify an outline instead of creating a new string, you should pass the modified outline through:
html.ucmds.getOutlineHtml (adroutline, indentstring, outdentstring, linestartstring, lineendstring)If you want to simply grab the text of the outline, use the parameters:
adroutline, "\r", "\r", "\r", ""It is with this UCMD that Frontier will render an outline, if no renderer is specified using the parameters:
adr, "\r<ul>", "\r</ul>", "\r<li>", "</li>"Final note
From your editor, Dave Winer... Many thanks to Preston, pholmes@ucsd.edu, for taking the lead on the enhancements to website scripting in the Frontier 4.1 release. The words and insights on this page are Preston's.
Pointers
- See Website Building Improvements in 4.2 for improvements made to the website framework in Frontier 4.2.
- Chaz Larson has a walkthru that explains how a page gets built.
- Sample websites can help you learn how this stuff fits together. The source code for the 24 Hours of Democracy site is available for download.
- Nerd's Guide to DaveNet -- a tour thru the technology behind the DaveNet website. You can download the source for the site from this page.
- The Web Menu -- describes the commands in Frontier's Web menu.

© Copyright 1996-97 UserLand Software. This page was last built on 5/7/97; 1:22:05 PM. It was originally posted on 10/1/96; 3:44:10 PM. Internet service provided by Conxion.