What is Frontier?
Download
News & Updates
Web Tutorial
Scripting Tutorial
BBEdit Scripting
Directory
Mailing Lists
Sample Scripts
Verb Set
Frontier Site Outline
User's Guide
1
2
3
4
5
6
7
8
9
10
11
Apple
File
Edit
Main
Open
Suites
Web
Window
Menubar
Outline
Script
Table
WP
Glossary Patching
A tricky bit of technology that makes relative URLs transparent.
This page describes a protocol that's implemented in the Frontier 4.2 website framework that allows you to build a site containing only relative URLs to pages contained within the site.For background, read Website Scripting with BBEdit and Website Building with Frontier for an explanation of how glossaries work.
The difference between relative and hard-coded URLs
Suppose we wanted to point to the "Credits Page" on this website.
We could refer to it, using a hard-coded URL as:
http://www.scripting.com/admin/credits.html
Or we could use a relative URL:
../admin/credits.html.
Advantages of relative URLs
Using relative URLs, sites can be packed and transmitted and will work on another user's machine. For example, since the Frontier website uses relative URLs, you can download the site into your Online Docs folder, and all the links will resolve to links on your hard disk, not on the net. If we used hard-coded URLs this wouldn't work.
Relative URLs also give more flexibility to the sysop -- you can move sites around with drag and drop, no need to rebuild a site just because you moved it.
The goal was to keep the convenience of double-quoted glossary references, and get the benefit of relative URLs.
How to do it
Prior to 4.2, the only way to generate a relative URL was to use a macro, such as the relativeGloss macro written by Preston Holmes.
With 4.2, the glossary mechanism has been extended to make it easy to generate relative URLs using the "double-quoting" convention of the website framework.
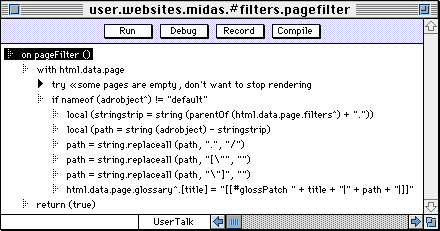
Many people use the pageFilter script to add items to a websites glossary. Instead of adding an <a href> tag as the value of the glossary entry, use the glossPatch directive.
Here's an example from the MIDAS website's pageFilter script:
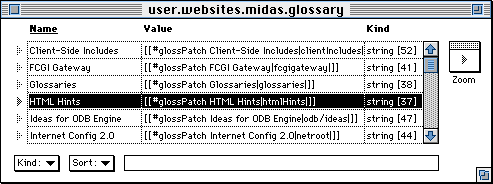
Looking in the glossary for the MIDAS site, we see the table is filled with glossPatches:
Now, when we refer to one of those entries in double-quotes, the glossPatch text is substituted. So the intermediate text, after glossary substitution, has unresolved links in it. Before the page is rendered, the framework does a search for all glossPatches and converts them to relative URLs. The code for this is in html.data.standardMacros.glossaryPatcher.
The net-net
Glosspatches make your glossary table look a little more frightening, but otherwise the new technique is totally transparent, and it gives you the benefits of having relative URLs automatically generated for you.
Unlike hand-coded relative URLs, you can move pages around, rebuilding the pages will re-generate the URLs for you, automatically and correctly.

© Copyright 1996-97 UserLand Software. This page was last built on 5/7/97; 1:17:48 PM. It was originally posted on 1/21/97; 7:14:00 PM. Internet service provided by Conxion.